I have had a few request to do something isometric - usually the requests cover characters and animation or more complex elements like buildings. As usual I am trying to start a little easier to ease the learning curve and create a simple isometric grass block (how boring of me ;) )... but... the next tutorial is already in the making and I find isometric art a lot of fun - well more fun now than back in the old days when I had to pixel them in 16x16 blocks with a handful of colours and still make them look good...
According to wikipedia isometric projection is: 'Isometric projection is a method for visually representing three-dimensional objects in two dimensions in technical and engineering drawings. It is an axonometric projection in which the three coordinate axes appear equally foreshortened and the angles between any two of them are 120 degrees.'
Now that's a mouthful... and please... don't ask me to explain it.... I just use it... ;) Basically it's an attempt to fake a three dimensional feel in 2D by rotating the ground 45 degrees and ignoring the perspective scaling (objects do not get smaller when they are further away).
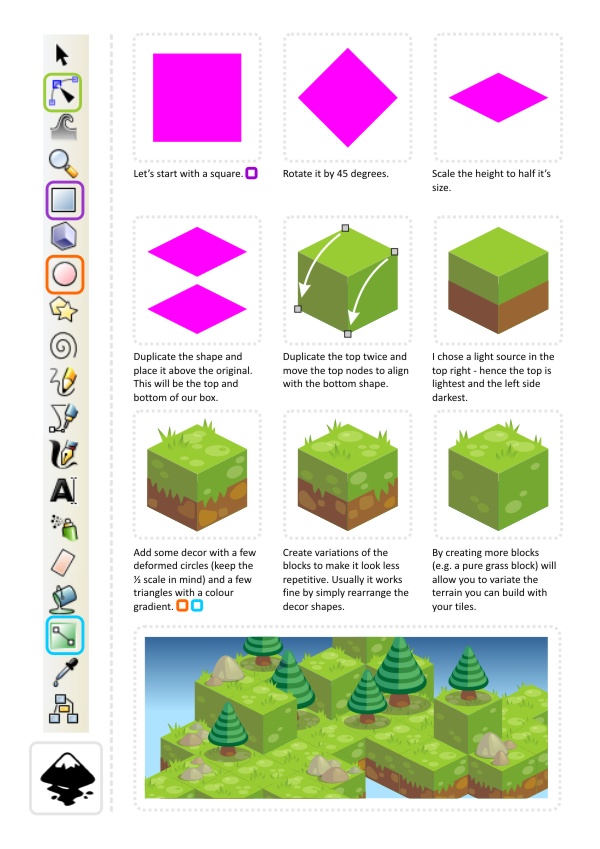
Let's get started with some basic steps into isometric projection. This is close to 'true isometric' but not quite there - but a lot easier to handle artwise.
Note:
With different game engines you might encounter slightly different proportions as far as the vertical scaling goes... but the process of creating the elements would be very similar. 
For my little scene I added a quick tree - with a couple of circles (keeping the 1/2 deformation ratio in mind) and some simple rocks based on the same circles - and it's already starting to look like something you would expect to see in a game.
The main problem you will encounter when creating whole scenarios in inkscape based on 'isometric blocks' is the depth sorting. It will only look right if the tiles are stacked properly and the furthest away (top left corner of the screen) are on the bottom of the pile and the closest (front right corner) are on top of the other shapes.
I hope you enjoyed this quick post and it's a start into the creation of isometric tile-sets. I will continue this tutorial with props and buildings next (and yes.. I will do characters and animations as well... ).
 Note:
Note:Turning on the snapping in Inkscape makes aligning nodes in step 5 a lot easier.
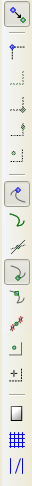
Turn on the snapping View/ Snap (%) to align nodes precisely to others. In the snap button bar there is a button to 'snap nodes or handles' (7th from the top) and by turning on the sub-function 'snap to cusp nodes' (10th from the top) allows you to snap nodes perfectly.
In case it's still not as responsive as you would like go to the Inkscape Preferences (Shift+Ctrl+P) and change the weight for the snapping there.
Get the source art (svg file) of this tutorial for
USD 3.00
templates-office.com

























