Age of Empires merupakan sebuah game series yang dikembangkan oleh Ensemble Studios dan dipublikasikan oleh Microsoft Studio, salah satu divisi khusus game Microsoft. Sekuel pertama dari Age Of Empires dirilis pada tahun 1997. Age Of Empire merupakan game strategi dengan latar belakang sejarah yang kental. Sekuel game terakhir dari game ini berjudul Age of Empires II : HD Edition.
Age of Empires II : HD Edition dirils pada tanggal 10 April 2013. Game ini sebenarnya merupakan upgrade dari game Age of Empires II : Age of King dan Age of Empires II : The Conquerors Expansion yang dirilis pada tahun 1999. Hal ini bisa menjadi maklum karena seri Age of King menjadi sekuel Age Of Empire ini menjadi game yang paling laris dan banyak dimainkan oleh gamer di seluruh dunia. Alur cerita yang diangkat pada game ini tidak jauh berbeda dibanding pendahulunya.
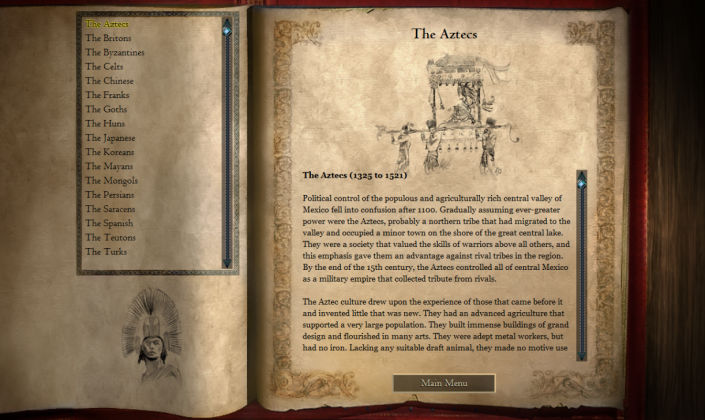
Sama seperti pada sekuel The Age of Kings, game ini mengangkat tema Abad Pertengahan. Game ini memiliki 13 civilizations yang dapat dimainkan, antara lain Britons, Byzantines, Celts, Goths, Teutons, Franks, Mongols, Chinese, Japanese, Persians, Saracens, Turks dan Vikings. Pemain ditantang untuk memaksimalkan resource yang ada untuk kemudian digunakan untuk membangun kota, menciptakan angkatan milite, dan mengalahkan musuh-musuh yang ada. Game ini juga menyediakan 5 mode game The Age of King Campaign dan 4 mode game The Conquerors Campaign yang berlatar sejarah suatu peradaban. Mode game The Age of King Campaign antara lain :
William Wallace : Learning Campaign
Pada mode ini, pemain diajak untuk merasakan perjuangan William Wallace, seorang Ksatria Skotlandia yang memimpin pejuang Skotlandia untuk mempertahankan kedaulatan Kerajaan Skotlandia.
Joan of Arc
Pada mode ini, pemain akan merasakan peran Joan of Arc (1412-1431), salah satu karakter yang merupakan penyelamat Prancis selama Perang Seratus Tahun sekitar abad ke-15.

Saladin
Dalam mode game Saladin (1138-1193), pemain diajak untuk berperan sebagai seorang Ksatria Eropa yang terdampat di gurun, di mana kemudian ditemukan oleh sekelompok Saracen Cavalry Archer, yang nantinya diangkat menjadi pemimpin mereka.

Genghis Khan
Genghis Khan (1162-1227) merupakan seorang pemimpin terkenal dari Peradaban Mongol, di mana salah satu peradaban terkuat di zamannya. Pada mode game ini, pemain diajak untuk berperan sebagai pengatur strategi tentara Mongol yang terkenal menakutkan.

Barbarossa
Mode game ini mengacu pada seorang tokoh bernama Frederick 1 Barbarossa (1122-1190), seorang pemimpin Roman Emperor pada abad ke-12. Pemain diajak untuk bergabung dalam penaklukan Eropa Timur dan Asia Tengah.

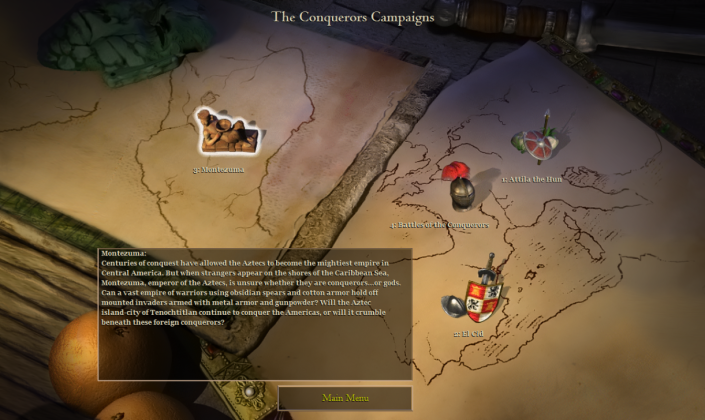
Sementara pada daftar mode game The Conquerors Campaign yaitu :

Attila the Hun
Pada mode ini pemain diajak untuk mengembangkan Roman Empire yang dipimpin oleh Attila the Hun ( ? - 453 A.D) *A.D = Anno Domini

El Cid
Mode El Cid menceritakan seorang bangsawan dan pemimpin militer Spanyol, El Cid ( 1044-1099). Pemain diajak untuk mengatur strategi pasukan militer yang ditujukan untuk melayani King Sancho.

Montenzuma
Mode game pada Montenzuma menceritakan tentang peradaban Aztec yang berjuang penjajahan Bangsa Spanyol. Bangsa Spanyol yang dipimpin oleh Hernan Cortez berusaha mencuri emas dari Montenzuma.

Battle of the Conquerors
Mode ini berbeda dari campaign yang lain. Battle of the Conquerors menceritakan tentang pertempuran besar bersejarah selama sejarah umat manusia.

Beberapa screenshot yang sering dijumpai pemain saat bermain game ini.




Spesifikasi genre game ini adalah sebagai berikut :
- Genre : Strategy, RTS (Real Time Strategy)
- Tema : Sejarah (Historical), Abad Pertengahan
- Platforms : PC (Windows)
- ERSB Rating : Teen
- Rating : 7/10 (http://www.metacritic.com)
Untuk menjalankan game ini, ada requirement khusus yang harus dipenuhi, antara lain :
Minimum Requirements
- Intel CPU : Pentium 4 1.3 Ghz
- AMD CPU : Athlon MP
- NVidia GPU : GeForce 6200
- AMD GPU : Radeon X1300 256MB
- RAM : 1 GB
- OS : Windows XP 32 bit
- DirectX : DirectX 9
- Hardisk Space : 2 GB
Recomended Requirements
- Intel CPU : Celeron E1200 Dual-Core 1.6 Ghz
- AMD CPU : Athlon 64 X2 Dual Core 3600+
- NVidia GPU : GeForce 6600 GT
- AMD GPU : Radeon HD 4350
- RAM : 2 GB
- OS : Windows Vista 32 bit
- DirectX : DirectX 9
- Hardisk Space : 2 GB
Game Age of Empires merupakan salah satu game yang laris di pasaran, khususnya untuk genre RTS. Ada beberapa hal yang membuat game ini layak untuk dimainkan, antara lain :
- Dengan bermain game ini, pemain dapat sekaligus mengetahui sejarah di balik pertempuran maupun peradaban yang ada di dalam game. Ini membuat pemain dapat lebih mengenal sejarah.
- Karena game ini ber-genre RTS (Real Time Strategy), pemain dituntut untuk selalu berpikir kritis dan tepat dalam menyusun strategi secara realtime. Di samping membangun peradaban, pemain diharuskan membangun angkatan militer yang kuat sehingga dapat menahan ataupun menaklukan musuh dengan mudah.
- Game ini cocok bagi pemain yang menginginkan value lebih dalam bermain game. Pemain dituntut untuk terus mengasah otak merancang strategi terbaik. Ini sangat berguna saat diterapkan dalam kehidupan sehari-hari.
Jika teman-teman masih penasaran seperti apa game ini, saksikan video trailernya di Youtube. Semoga bermanfaat :)
Penulis :
Fadlika Dita Nurjanto - 5110100132
Blog : fadlikadn.wordpress.com
Penulis :
Fadlika Dita Nurjanto - 5110100132
Blog : fadlikadn.wordpress.com

templates-office.com
5110100132,
Age Of Empire II : HD Edition,
tugas review game terbaik
















































